很多时候我们想访问其它站点下的数据怎么办?
由于javascript语言安全限制即同源策略造成的。
在使用ajax请求访问其他服务器的数据,此时客户端会出现跨域问题。
在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的。
那么怎么办呢?(以本地的两个不同站点为例子加以说明)
1:我们在WebClient中新建一个index页面如:

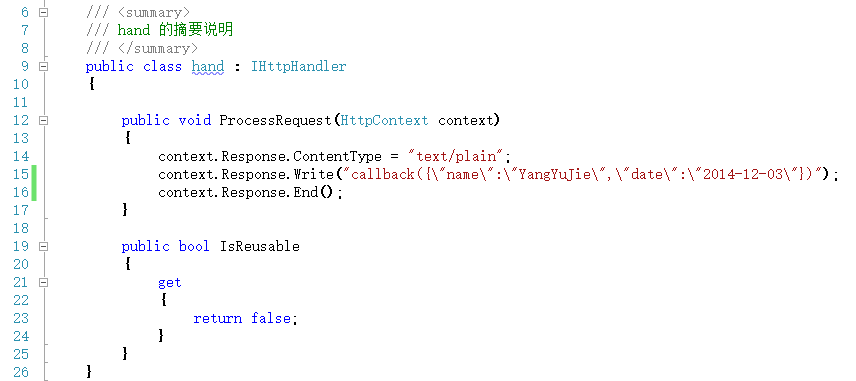
2:在再WebServer中新建一个一般处理程序如:

完成以后同时开启WebServer站点和WebClient站点
此时我们点击”跨域“则: